Memasang sebuah buku tamu (shoutbox/guestbook) pada sebuah blog adalah hal yang cukup lumayan penting,karena buku tamu ini merupakan salah satu sarana untuk berinteraksi antara yang mpunya blog dengan para pengunjung blog. Dengan di pajangnya buku tamu di dalam blog, maka para pengunjung dapat mengungkapkan isi hatinya tentang blog yang anda buat, yang pasti isi dari sebuah buku tamu ini sangatlah bervariasi bisa merupakan pujian, pertanyaan, sekedar iseng, atau ada juga merupakan kritikan terhadap isi blog anda, dan justru dengan adanya variasi itulah membuat blog kita jadi hidup lebih hidu (kaya iklan aja).
Ok, terlalu lama intermezonya ya, sekarang kita kembali (ke lap...top) ke topikbahasan. Bagaimana caranya mendapatkan sebuah buku tamu. Untuk mendapatkannya sangat mudah, anda tinggal mencarinya pada mesin pencari semisal google ataupun yahoo, silahkan ketikan kata free shoutbox atau free guestbook pada search engine masing-masing situs, maka dalam beberapa detik saja akan muncul berpuluh-puluh situs penyedia buku tamu tadi, anda tinggal klik lalu coba lihat-lihat. Tapi untuk menghemat waktu pencarian anda, maka di sini saya akan langsung memberikan alamat situs penyedia buku tamu yang servernya lumayan bagus dan jarang sekali mengalami down yakni http://www.shoutmix.com. Untuk caranya silahkan anda ikuti langkah-langkah berikut ini :
Ok, terlalu lama intermezonya ya, sekarang kita kembali (ke lap...top) ke topikbahasan. Bagaimana caranya mendapatkan sebuah buku tamu. Untuk mendapatkannya sangat mudah, anda tinggal mencarinya pada mesin pencari semisal google ataupun yahoo, silahkan ketikan kata free shoutbox atau free guestbook pada search engine masing-masing situs, maka dalam beberapa detik saja akan muncul berpuluh-puluh situs penyedia buku tamu tadi, anda tinggal klik lalu coba lihat-lihat. Tapi untuk menghemat waktu pencarian anda, maka di sini saya akan langsung memberikan alamat situs penyedia buku tamu yang servernya lumayan bagus dan jarang sekali mengalami down yakni http://www.shoutmix.com. Untuk caranya silahkan anda ikuti langkah-langkah berikut ini :
- Seperti biasa anda harus daftar terlebih dahulu dengan cara mengklik tulisan Get One noe, free>>, ataupun dengan mengklik tulisan Sign Up, silahkan anda tulis data-data anda pada form yang telah di sediakan.
- Jika sudah tedaftar, dan di terima jadi anggota shoutmix, silahkan anda login dengan id anda
- Pada kolom yang berjudul Style, klik menu appearance.
- Silahkan klik menu pulldown di samping tulisan Load From Preset untuk mengatur tampilan buku tamu anda, silahkan pilih yang sesuai dengan keinginan anda. Jika sudah selesai klik Save Setting.
- Untuk mendapatkan kode HTML dari shoutbox anda, silahkan klik Use Shoutbox yang berada di bawah menu Quick Start
- Klik tulisan Place Shoutbox on web page. Isi lebar dan tinggi shoutbox yang di inginkan
- Copy seluruh kode HTML yang ada pada text area yang berada di bawah tulisan Generated Codes, lalu simpan di program Notepad anda
- Klik Log out yang berada di atas layar anda untuk keluar dari halaman shoutmix anda. Silahkan close situs tersebut.
- Selesai
Untuk menempatkan kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
- Log in terlebih dahulu ke blogger.com dengan id anda
- Klik menu Template
- Klik Edit HTML
- Paste kode HTML shoutbox anda yang telah di copy pada notepad tadi di tempat yang anda inginkan
- Untuk jelasnya saya ambil contoh dengan shoubox milik saya, untuk menempatkannya tinggal klik Edit pada browser lalu pilih Find (on this page).. trus tuliskan kata buku tamu lalu klik find, maka kita akan langsung di bawa ke tulisan tersebut. Jika sudah ketemu tulisan tadi silahkan paste kode HTML shoutbox nya.
- Klik tombol Preview untuk melihat perubahan yang kita buat.
- Jika sudah cocok dengan perubahan tadi, klik Save Template Changes
- Selesai
Sedikit Clue, agar shoutbox anda sesuai dengan ukuran lebar sidebar , anda bisa merubah ukuran lebar ataupun tinggi dari shoutbox , caranya anda tinggal merubah angka Width (untuk lebar) dan Height (untuk tinggi) dari dalam kode HTML shoutbox tersebut.
Untuk Blogger baru :
- Silahkan Login dengan id anda
- Klik menu Layout
- Klik Page Element
- Klik Add a Page Element
- Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
- Tuliskan judul shoutbox anda pada form title. Contoh : Buku tamu ku, atau my guestbook atau apa saja yang anda suka
- Copy paste kode HTML shoutbox anda di dalam form Content
- Klik tombol Save Changes
- Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
- Tekan tombol Save
- Selesai
Selamat mencoba !
Sebagai tambahan, guestbook yang sering dipakai para blogger lainnya :
Untuk langkah-langkahnya hampir sama dengan langkah diatas.
 Lanjutan dari artikel sebelumnya, yaitu memperbanyak backlink dengan menggunakan forum. Kalo sebelumnya mengulas poin-poinnya, kalo sekarang listing forumnya. Saya telah menemukan 100 list forum yang siap anda gunakan untuk ladang
Lanjutan dari artikel sebelumnya, yaitu memperbanyak backlink dengan menggunakan forum. Kalo sebelumnya mengulas poin-poinnya, kalo sekarang listing forumnya. Saya telah menemukan 100 list forum yang siap anda gunakan untuk ladang  Sosialisasi di Twitter pakai Feedburner bisa juga. Padahal sebelumnya saya sudah pernah posting artikel seperti ini sebelumnya namun menggunakan situs yang berbeda yaitu dengan TwitterFeed. Tak beda dengan TwitterFeed, Feedburner juga akan
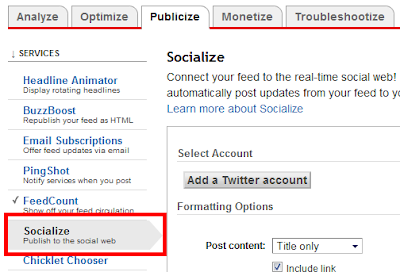
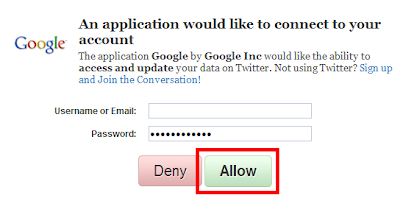
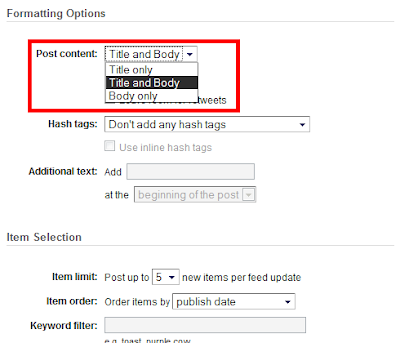
Sosialisasi di Twitter pakai Feedburner bisa juga. Padahal sebelumnya saya sudah pernah posting artikel seperti ini sebelumnya namun menggunakan situs yang berbeda yaitu dengan TwitterFeed. Tak beda dengan TwitterFeed, Feedburner juga akan 





 Jadul nih temanya. Tapi ya daripada nggak di-update, parah lagi, hehe. Kembali di trik blog. Kali ini mengenai masalah Blogspot yang mengubah sistemnya menjadikan pengguna Blogspot kesulitan jika tidak memberi
Jadul nih temanya. Tapi ya daripada nggak di-update, parah lagi, hehe. Kembali di trik blog. Kali ini mengenai masalah Blogspot yang mengubah sistemnya menjadikan pengguna Blogspot kesulitan jika tidak memberi ![Image Zoom [JQZoom] untuk Blogspot](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbhh-5Xl1ZQYUoRnWv7LZCA5jV9yx_y9x-q07AyHwbyMxkBeIdp49msbdui7b-wyEiIBHKjDS8M-Y34JCpHgRW2nbYGlzObd1QsbUJqOjbX_97QwlQEObtbD0xTODbZ5iIqXZKO0Wa7xwC/s400/exzoom.jpg)
 6+ |
6+ |  2+ |
2+ |  1.0 |
1.0 |  2+ |
2+ |  9+ |
9+ | Sudahkah blog anda di-submit ke Search Engine? Pastinya sudah karena hal tersebut adalah hal yang sangat penting. Ya minimal blog anda sudah didaftarkan ke beberapa search engine seperti Google, Yahoo, dan BING milik
Sudahkah blog anda di-submit ke Search Engine? Pastinya sudah karena hal tersebut adalah hal yang sangat penting. Ya minimal blog anda sudah didaftarkan ke beberapa search engine seperti Google, Yahoo, dan BING milik