Wisata Outbound Bandung Seru
AKTIVITAS, BANDUNG, JAWA BARAT
Bandung selain memiliki wisata
kuliner dan pusat belanja, kota bandung juga memiliki tempat wisata outbound
dan camping dan inilah 10 tempat wisata outbound di sekitar Bandung.
1. Lembang Jungle Discovery Bandung - Outbound Bandung - Outbound Lembang
Anda mencari tepat yang bagus
untuk outbound di wilayah bandung tidaklah sulit karena Bandung selain dikenal
banyak wisata kuliner dan wisata belanja Bandung pun menyediakan tempat wisata
outbound. Coba saja anda pergi ke daerah Cikole Bandung disana terdapat tempat
outbound yang bernama Jungle Discovery.Jungle Discovery menyediakan tempat
outbound bagi anak-anak maupun orang dewasa. Selain itu Jungle Discovery
memiliki fasilitas yang terbilang komplit, ada Jungle Discovery dengan konsep
fun biasanya digunakan untuk aktifitas group/company, sekolahan dan perusahaan.
Sedangkan konsep lainnya adalah semi militer dengan area di zona 235.
2. Bumikahyangan Outbound Bandung
Bumikahyangan Oudbound terletak
6km dari pintu tol Cileunyi Tempat ini memiliki kapasitas penginapan untuk
sekitar 400 orang, ratusan game, dilengkapi cafe, Lapangan futsal, tempat
karaoke, paintball dan offroad.
3. Camping land Grafika Cikole Lembang Outbound
wisata grafika cikole adalah
tempat wisata yang menyediakan tempat outbound,restauran dan penginapan.Suasana
yang dikelilingi dengan pohon-pohon pinus,udara yang segar dengan suhu 20
derajat celsius. Bagi pengunjung yang sudah bermain outbound dan merasa lapar,
grafika cikole menyediakan tempat restauran dengan aneka makanan dari makanan
seafood, chines food dan tidak ketinggalan makanan khas sunda.
4. Wisata Kuda Paku Haji Bandung Barat - Outbound Bandung - Outbound Lembang
Tempat wisata yang cocok beserta
keluarga untuk menghabiskan waktu liburan tidak salahnya anda mencoba datang ke
Wisata Kuda Paku Haji di Bandung Barat. Karena di tempat ini anda dapat menaiki
kuda ala seorang koboi dengan suasana alam pegunungan yang sejuk dan pepohonan
yang rindang. Selain anda dapat menaiki kuda,tempat ini memiliki fasilitas
seperti wahana bermain Flying Fox dan Tour menggunakan Motor ATV. Objek wisata
ini juga selain menyediakan wahana bermain dilengkapi juga dengan miniatur
kebun binatang.Sesudah anda dan keluarga bermain tidak salahnya anda untuk
mencoba kuliner nasi liwet.
5. Kampung Gajah - Outbound Bandung - Outbound Lembang
Kampung gajah atau sering disebut
juga kampung Gajah Wonderland ini berada di bagian utara bandung.Luas dari
wilayah wisata kampung gajah ini antara lain 58 hektar.Wisatawan akan disajikan
berbagai wahana dan permainan yang menarik.kelebihan dari kampung gajah dengan
tempat wisata hiburan lain adalah tempatnya yang dikelilingi oleh pepohonan
yang rindang dan udara yang sejuk.
6. Sindang Reret - Outbound Bandung - Outbound Lembang
Berlokasi di bawah kaki gunung
tangkuban perahu terdapat sebuah hotel & restaurant outbound sindang reret
lembang. Berfasilitas yang lengkap anda dapat menikmati liburan bersama
keluarga atau gathering perusahaan dengan suasana alam terbuka. Selain
menyediakan hotel dan restaurant sindang reret juga memiliki tempat outbound.
7. Ciwangun Indah Camp - Outbound Bandung - Outbound Lembang
Ciwangun Indah Camp merupakan
tempat outbound dan camping dimana berdiri sejak 5 September 2006.Letak dari
Ciwangun Indah Camp sendiri berada di Jl.Kolonel Masturi Lembang.Hiking salah
satu fasilitas games yg tersedia di ciwangun indah camp dan curug tilu salah
satu objek wisata yang ada di ciwangun indah camp.Ciwangun Indah Camp sendiri
memilki luas lebih dari 22 hektar dengan ketinggian 1100m.
8. Little Farmers - Outbound Bandung - Outbound Lembang
Little Farmers Adalah objek
wisata dimana kita dapat belajar bertani dan berternak. Tempat ini sangat cocok
bila anda ingin mengajarkan kepada anak-anak cara bertani dan berternak. Kita
akan di ajarkan bagaimana cara mencangkul, cara menebar benih. Selain kita
dapat memberikan pelajaran cara bertani dan berternak kepada anak-anak secara
tidak langsung kita mengajarkan bagaimana cara memelihara dan menjaga
lingkungan sekitar.
9. Rafting Outbound Bandung Lembang
Kabar gembira bagi penggemar
rafting outbound, coba anda pergi ke daerah Lembang Bandung.Disana anda akan
menemukan yang anda cari, ya betul rafting outbound. Anda dapat bermain arum
jeram dengan panjang lintasan sekitar 5Km. Anda selain dapat memanjakan hobi,
anda pun dapat merasakan sensasi udara pegunungan yang sejuk dan ganasnya air
menjadikaan salah satu tantangan bagi pemain arum jeram.
10. Cantigi Camp - Outbound Bandung - Outbound Lembang
Cantigi Camp, sebuah tempat di
alam terbuka yang dapat dijadikan tempat untuk edukasi, rekreasi, atau adventure.
Cantini Camp sendiri dilengkapi dengan keamanan, kenyamanan dan memiliki nilai
tambah bagi Anda yang melakukan aktivitas di alam terbuka. Cantigi Camp sendiri
berlokasi di daerah Bandung Timur lebih tepatnya di daerah Cileunyi. Di Cantigi
camp disediakan beraneka game yang dikemas dengan bentuk yang berpola. Terdapat
tiga jenis service yang diberikan di tempat ini seperti Outing and Adventure
Program, Kids and Teenager Outing Program, dan satu lagi adalah Training
Program.
>>> Wisata Outbound Bandung Seru <<<
Mau tau tempat menarik lainnya di sekitar Bandung? Hubungi
EO Outbound Kami
* untuk informasi lebih lengkap silakan kunjungi :
 Lanjutan dari artikel sebelumnya, yaitu memperbanyak backlink dengan menggunakan forum. Kalo sebelumnya mengulas poin-poinnya, kalo sekarang listing forumnya. Saya telah menemukan 100 list forum yang siap anda gunakan untuk ladang
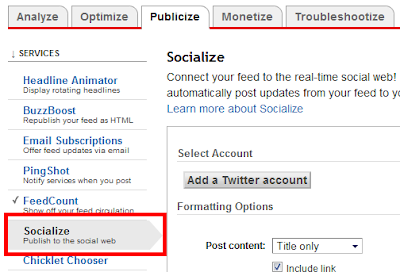
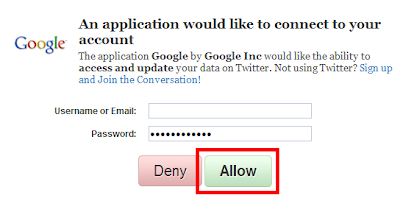
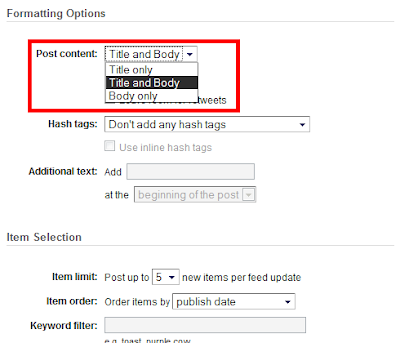
Lanjutan dari artikel sebelumnya, yaitu memperbanyak backlink dengan menggunakan forum. Kalo sebelumnya mengulas poin-poinnya, kalo sekarang listing forumnya. Saya telah menemukan 100 list forum yang siap anda gunakan untuk ladang  Sosialisasi di Twitter pakai Feedburner bisa juga. Padahal sebelumnya saya sudah pernah posting artikel seperti ini sebelumnya namun menggunakan situs yang berbeda yaitu dengan TwitterFeed. Tak beda dengan TwitterFeed, Feedburner juga akan
Sosialisasi di Twitter pakai Feedburner bisa juga. Padahal sebelumnya saya sudah pernah posting artikel seperti ini sebelumnya namun menggunakan situs yang berbeda yaitu dengan TwitterFeed. Tak beda dengan TwitterFeed, Feedburner juga akan 





 Jadul nih temanya. Tapi ya daripada nggak di-update, parah lagi, hehe. Kembali di trik blog. Kali ini mengenai masalah Blogspot yang mengubah sistemnya menjadikan pengguna Blogspot kesulitan jika tidak memberi
Jadul nih temanya. Tapi ya daripada nggak di-update, parah lagi, hehe. Kembali di trik blog. Kali ini mengenai masalah Blogspot yang mengubah sistemnya menjadikan pengguna Blogspot kesulitan jika tidak memberi ![Image Zoom [JQZoom] untuk Blogspot](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbhh-5Xl1ZQYUoRnWv7LZCA5jV9yx_y9x-q07AyHwbyMxkBeIdp49msbdui7b-wyEiIBHKjDS8M-Y34JCpHgRW2nbYGlzObd1QsbUJqOjbX_97QwlQEObtbD0xTODbZ5iIqXZKO0Wa7xwC/s400/exzoom.jpg)
 6+ |
6+ |  2+ |
2+ |  1.0 |
1.0 |  2+ |
2+ |  9+ |
9+ |